새로운 MacBook Pro의 Touch Bar는 앱이 현명하게 통합되어 있다면 매우 유용하고 강력합니다. 예를 들어 Safari, Final Cut Pro 또는 Adobe Photoshop CC 2017과 같은 비 Apple 앱을 예로 들 수 있습니다. 이 모든 앱은 Touch Bar와 매우 잘 통합되어 있습니다. 그러나 세계에서 가장 많이 사용되는 브라우저 중 하나인 Google Chrome은 여전히 새 MacBook Pro에서 Touch Bar를 지원하지 않습니다. 따라서 Touch Bar가 장착된 새 MacBook Pro를 구입하고 Chrome에서 Touch Bar 지원 없이 멈춘 경우 Chrome에서 Touch Bar 지원을 받는 방법은 다음과 같습니다.
방법 1: Chrome의 Canary 빌드에서 Touch Bar 지원 받기
여러분 중 일부는 모를 수도 있지만 Chrome 브라우저에는 실제로 Google에서 유지 관리하는 3개의 동시 빌드가 있습니다. 대부분의 사용자가 이미 가지고 있는 안정적인 빌드, 사용자가 Chrome에서 구현되는 일부 새로운 기능에 조기에 액세스할 수 있도록 하는 베타 빌드, 기본적으로 추가되는 모든 기능의 최첨단인 Canary 빌드가 있습니다. 크롬으로. Chrome에서 Touch Bar 지원을 시험해보고 싶다면 Canary 빌드를 다운로드하여 사용해 보세요.
![]()
Chrome 카나리아 빌드에서 Touch Bar는 뒤로, 앞으로, 새로 고침, 새 탭 및 즐겨찾기를 위한 정적 버튼을 제공합니다. URL을 빠르게 입력하거나 검색할 수 있는 검색/주소 표시줄도 있습니다. 그러나 Touch Bar 버튼을 사용자 정의할 수 있는 방법이 없으며 Safari와 달리 Chrome Canary 빌드는 Touch Bar에서 탭 전환기 또는 창 미리보기를 가져오지 않습니다. 예, Chrome Canary 빌드의 Touch Bar 지원은 아직 초기 단계이며 Google이 안정적인 릴리스에 도착하면 더 많은 옵션을 추가하기를 바랍니다.
메모: Chrome의 Canary 빌드는 불안정하기 쉬우며 언제든지 충돌하거나 중단될 수 있습니다. 새 기능을 테스트할 때만 Canary 빌드를 사용해야 하며 Chrome의 Canary 빌드를 기본 브라우저로 사용해서는 안 됩니다.
방법 2: Chrome용 맞춤형 터치 바 버튼 만들기
현재 Canary 빌드의 기능이 안정적인 Chrome 빌드에 적용되기를 기다릴 수 없다면 괜찮습니다. 실제로 Better Touch Tool이라는 앱을 사용하여 Chrome용 Touch Bar 구현을 만들 수 있습니다. 이것에 대한 가장 좋은 부분은 끝없이 사용자 정의하고 개인 요구 사항에 따라 조정할 수 있다는 것입니다. Chrome용 맞춤형 Touch Bar 버튼을 생성하려면 다음 단계를 따르세요.
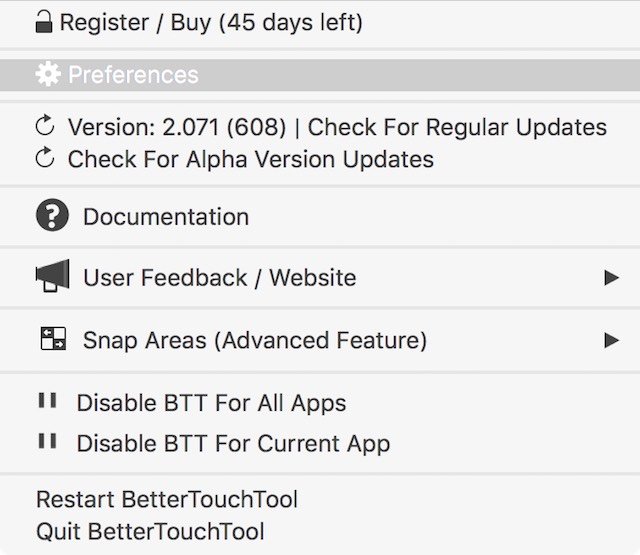
- Better Touch Tool을 다운로드하여 설치하십시오(45일 무료 평가판, 라이선스는 $6부터 시작). 앱을 실행하고 “기본 설정”으로 이동합니다.

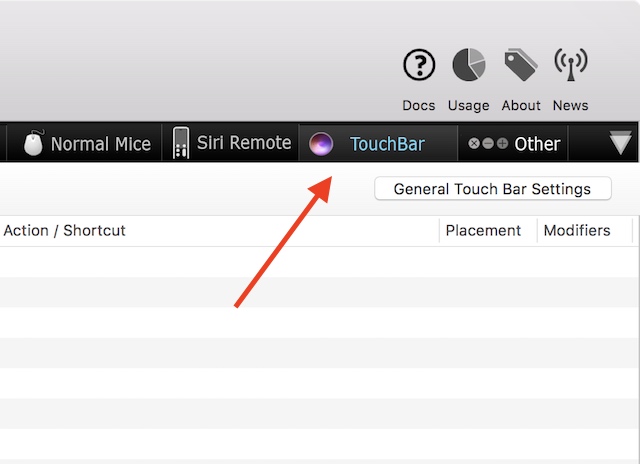
- 여기에서 “Touch Bar”라는 탭으로 이동하여 Touch Bar용 버튼을 만듭니다.

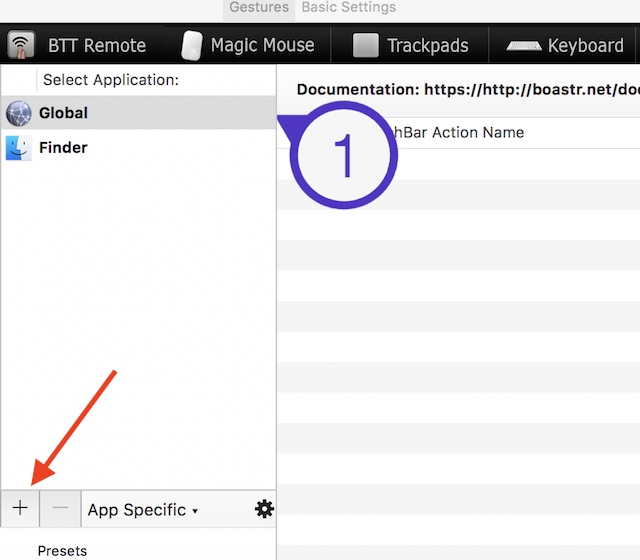
- “응용 프로그램 선택” 아래의 “+”를 클릭합니다.

-
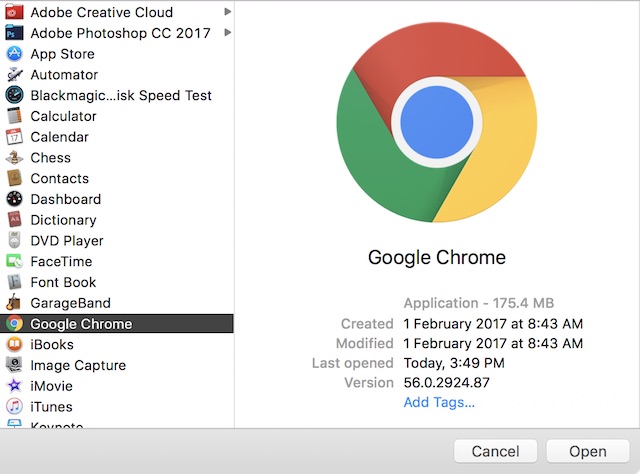
애플리케이션 목록에서 Chrome을 선택합니다.

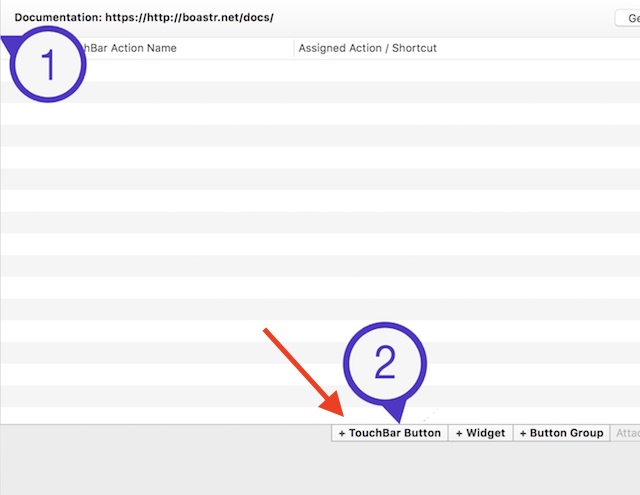
- 그런 다음 “+ Touch Bar 버튼”을 클릭하여 Chrome이 활성 애플리케이션일 때만 표시되는 새 버튼을 Touch Bar에 추가합니다.

- “Touch Bar Button Name” 아래에 버튼 이름을 입력하고 아이콘을 선택합니다. 버튼에 대한 사용자 정의 아이콘을 선택할 수도 있습니다. 먼저 “새 탭” 버튼을 만듭니다. 따라서 “Touch Bar Button Name”에 “New Tab”이라는 이름을 입력하십시오.
![]()
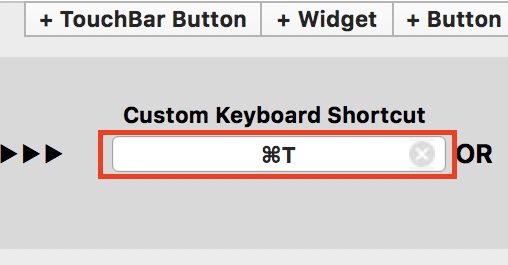
- 그런 다음 “사용자 지정 바로 가기 키”를 클릭하고 “command + T”를 누릅니다. Chrome에서 새 탭을 여는 단축키입니다.
 이 작업을 완료하면 Chrome을 전경으로 가져올 때 Touch Bar에 “새 탭” 버튼이 표시됩니다. 마찬가지로 탭 닫기, 다음 또는 이전 탭으로 전환 등을 위한 버튼을 만들 수 있습니다. 키보드 단축키로 할 수 있는 모든 작업은 Better Touch Tool을 사용하여 쉽고 빠르게 Touch Bar 버튼에 할당할 수 있습니다. 완료되면 Touch Bar는 다음과 같이 보일 것입니다.
이 작업을 완료하면 Chrome을 전경으로 가져올 때 Touch Bar에 “새 탭” 버튼이 표시됩니다. 마찬가지로 탭 닫기, 다음 또는 이전 탭으로 전환 등을 위한 버튼을 만들 수 있습니다. 키보드 단축키로 할 수 있는 모든 작업은 Better Touch Tool을 사용하여 쉽고 빠르게 Touch Bar 버튼에 할당할 수 있습니다. 완료되면 Touch Bar는 다음과 같이 보일 것입니다.
![]()
Chrome에서 Touch Bar 지원 받기
Chrome이 Touch Bar 지원을 시작하지 않은 것은 실망스러운 일이지만 적어도 Google은 로드맵에 있습니다. 그때까지는 Canary 빌드를 사용하도록 선택하거나(기본 사용에는 권장하지 않음) Better Touch Tool을 사용하여 Chrome용 Touch Bar 버튼을 직접 만들 수 있습니다. 즉, Touch Bar를 지원하는 앱이 많이 있으며 MacBook Pro의 Touch Bar로 멋진 작업을 많이 할 수 있습니다.
항상 그렇듯이 Touch Bar에 대한 귀하의 생각과 이것이 MacBook Pro의 주요 기능에 유용한 추가 기능이라고 생각하는지 알고 싶습니다. 또한 Chrome에서 Touch Bar를 활성화하는 다른 방법을 알고 있다면 아래 댓글 섹션에 알려주십시오.
